¿Eres un amante de los "smartphones"? ¿Suenas con tener un iPhone? ¿Te mola el diseño del aparato? A más de uno ha respondido a todas estas preguntas, pero ya se sabe que los iPhone son muy caros, como todos los productos de Apple.
Pero aquí no vamos a discutir acerca del precio iPhone, sino que te voy a ofrecer la oportunidad de crearte el tuyo propio, eso sí, con el Photoshop. Si eres un gran amante de los "smartphones" y tienes una página dedicada exclusivamente a estos aparatos, u otra página dedicada a los dispositivos móviles, entonces no debes perderte este tutorial por nada del mundo.
¡Al turrón!
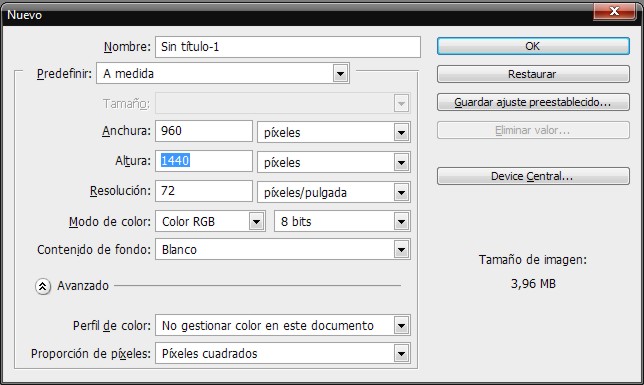
1. Crea un documento con un tamaño de 960x1440 y con el fondo negro (aunque en la captura ponga "Blanco"). Le das a OK.

2. Haz clic en la Herramienta rectángulo redondeado, o pulsa la tecla U. Después cambia el radio de redondeo a 32 px. Pincha y arrastra para que te salga un rectángulo como el que sale en la figura.
3. Haz clic derecho sobre la capa del rectángulo y selecciona Opciones de fusión.... Activa la casilla Trazo y utiliza las opciones que aparecen en la imágen. Con esto habrás creado el contorno plateado de la carcasa.
4. Ahora vamos a hacer la pantalla del iPhone. Para ello pulsa sobre la Herramienta rectángulo redondeado, o pulsa la tecla U. Cambia el radio de redondeo a 8 px. Después haz un rectángulo como el que sale en la figura.
5. Después le toca el turno al botón inferior. Pulsa U y cámbiala por la Herramienta de elipse. Dibuja un circulo manteniendo pulsada la tecla Mayúsculas para mantener la proporción de aspecto del círculo. El circulo tiene que estar centrado y deberá estar a 10 píxeles de la pantalla y la parte de abajo. Después pulsa con el botón derecho en la capa y selecciona Opciones de fusión..., y aplica las propiedades del trazo como muestra la figura.
6. Ahora el cuadrado del botón. Pulsa U y cambia a la Herramienta de rectángulo redondeado. Cambia el radio a 12 px y dibuja un rectángulo como el que sale en la imágen.
7. Pulsa ahora CTRL + C y CTRL + P para crear una copia del trazado en la misma capa. Luego pulsas CTRL + T y modifica el tamaño a 90% x 90%. Pulsa Enter para aceptar los cambios.
8. Pulsa A y después - para "sustraer" la forma seleccionada a la otra forma, de forma que quede así, y luego pulsa Combinar.
9. Pulsa con el botón derecho sobre la capa actual y selecciona Opciones de fusión. Activa la casilla Resplandor exterior y aplica las opciones de la imágen.
10. Ahora crea una capa nueva y pulsa CTRL y la capa del botón para hacer una selección de la misma. Después pulsa M y cambia a la Herramienta marco elíptico. Mantén pulsada el ALT mientras dibujas un rectángulo que sustraiga a la selección y que quede como en el de la imágen.
11. Pulsa G y cambia a la Herramienta Degradado. Selecciona el 2º degradado del selector y luego pulsa X para intercambiar el color frontal por el del fondo. Pincha y arrastra para hacer un gradiente como el de la imágen.
12. Cambia la opacidad de la capa al 50%. Con esto le hemos dado al botón una sensación de "relieve interior", como si estuviera metido para dentro, vamos.
13. Vamos a hacer el brillo del cristal de nuestro iPhone. Para ello crea una nueva capa. Ahora mantén pulsado el CTRL mientras haces clic en la primera capa que hemos creado, la que dá forma al iPhone. Pulsa M y cambia a la Herramienta de marco elíptico, y pincha y arrastra hasta hacer una elipse que deje la selección como en la imágen.
14. Véte a Selección > Modificar > Contraer selección y cambia a 5 píxeles. Pulsa OK.
15. Cambia la opacidad de la capa al 40%. Ahora se nota mucho la textura de cristal del iPhone.
16. Por último vamos a hacer el altavoz. Para eso pulsa U y elige la Herramienta Rectángulo elíptico. Cambia el radio a 28 px y dibuja un rectángulo elíptico que se situe encima de la pantalla y centrado, como el de la imágen.
17. Mantén pulsado el CTRL y haz clic sobre la capa con la forma del altavoz, concretamente es la última, claro.
18. Por último, haz clic sobre la capa del brillo de cristal, la penúltima. Y pulsa SUPR para eliminar parte de la capa a partir de la selección. Luego oculta o borra la última capa.
19. Guarda el archivo.
¡Felicidades, colega! Acabas de diseñar tu propio iPhone, pero puedes meterle más caña poniendo una imágen en la misma pantalla. ¿Que no sabes cómo ponerla? No te preocupes que para eso estoy yo.
1. Selecciona la imágen que tu quieras desde tu disco duro abriendolo a través del Photoshop. Para que sea más fácil, una imágen vertical.
2. Arrastra la imágen abierta al archivo que has guardado con el diseño de tu iPhone.
3. Arrastra la capa de la imágen y llévala sobre la capa de la pantalla.
4. Cambia la opacidad de la capa de la imágen hasta que puedas ver la capa de la pantalla.
5. Pulsa CTRL + T y mantén pulsada la Mayúsculas mientras que cambias el tamaño de la imágen de manera que encaje con la pantalla. Cuando estés satisfecho, pulsa Enter.
6. Mantén pulsado CTRL mientras seleccionas la capa de la pantalla.
7. Pulsa CTRL+Mayús+I para hacer una inversión en la imágen y pulsa SUPR.
8. Cambia la opacidad de la capa de imágen al 100% y después oculta la capa de la pantalla
Acabas de ponerle una imágen a la pantalla, que queda de lo más espectacular. Con esto acabas de diseñar tu propio iPhone, pero si quieres puedes complicarlo aún más si es que eres bastante listo.
Comparte esto
¡No te pierdas nada sobre este blog! ¡Suscríbete por e-mail!



















